Reimagining a
Digital Solution for
Grief
A CASE STUDY

How are you?
No, how are you really?
Grief is a fundamental emotion that connects us all yet no one truly understands the complexities surrounding the experience. With AI keywording technology, your voice journals are compiled into visualized data that promotes introspection, awareness and a deeper understanding of yourself.
When you need a space to make sense of the strong emotions,
'fine.' can help you find your words.

OVERVIEW
During my time at BrainStation’s UX Design Diploma Program, I was tasked with completing an individual capstone project to showcase the material I’ve learned through the program. The Capstone project is a multi-faceted assignment that demonstrates my culminated learnings within UX Design.
We were given the freedom to research a problem space and built an end-to-end mobile app design intervention from product inception to delivery.
Project
Academic
Apr - Jul 2022
Timeline
8 weeks
Role
UX/UI Designer
Tools
Figma, Sketch, InVision
Platform
Mobile iOS
watchOS
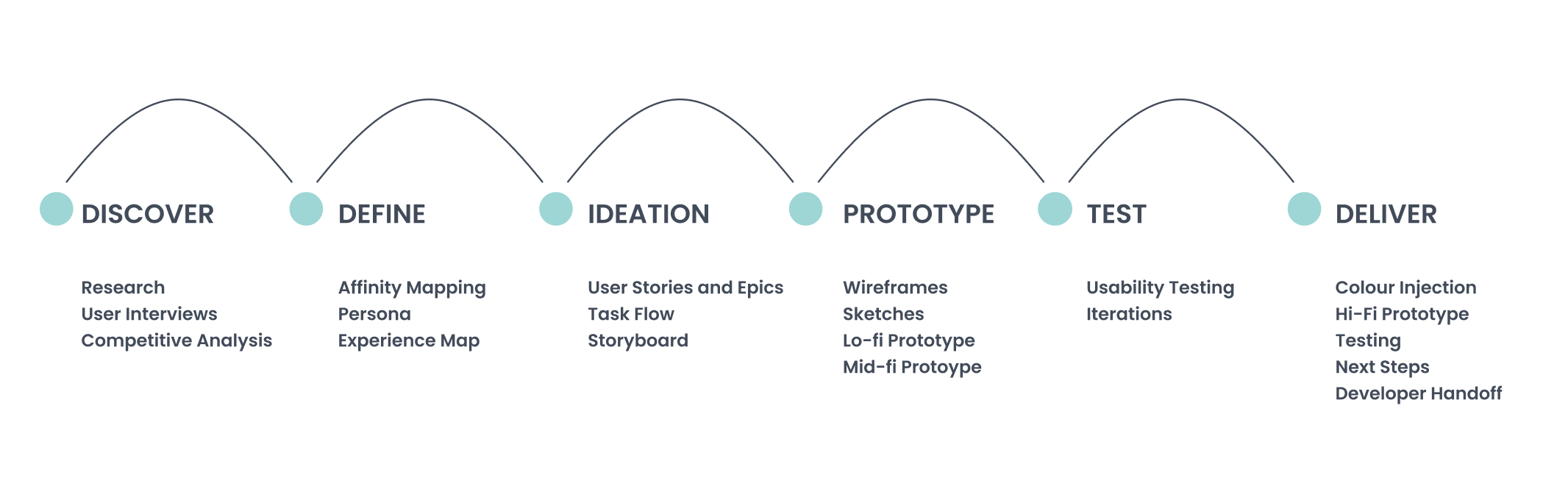
APPROACH
I approached the project through a non linear human-centred iterative process that focused on my user’s main goals and pain points to devise a viable digital solution for my problem space.

SOLUTION
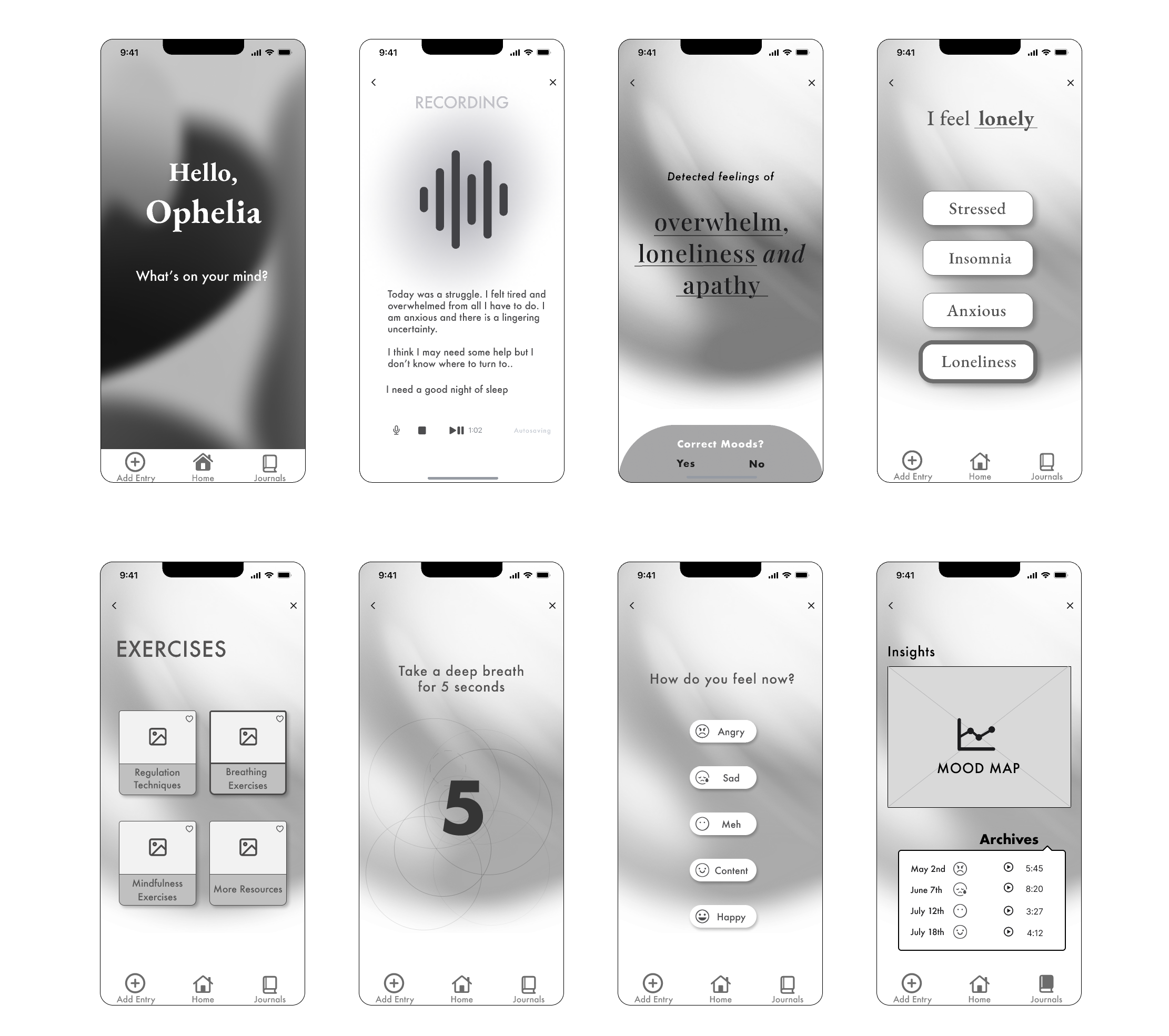
fine. is a complementary mental health resource with a focus on voice journalling, a proven method derived cognitive behavioural therapy to aid in processing emotions during periods of trauma such as grief and fostering self-awareness leading to overall resilient mental well-being.
The design emphasizes on ease of use, using an intuitive approach to data recording, archiving and understanding their emotions through data visualization.
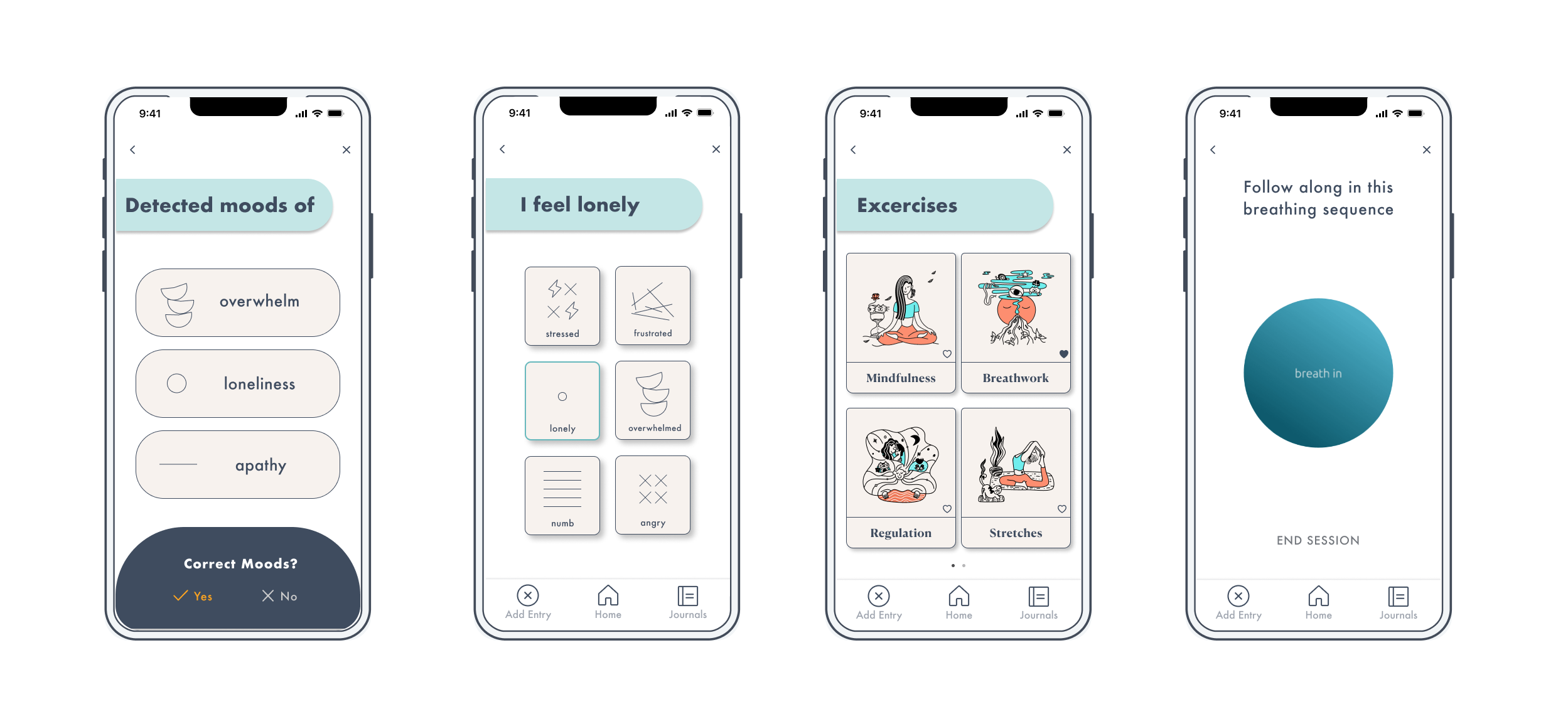
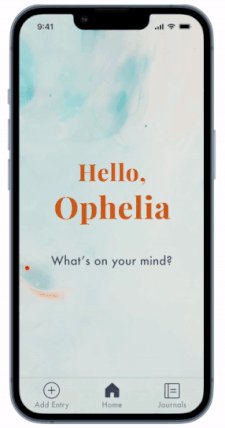
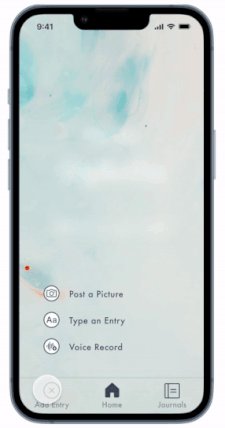
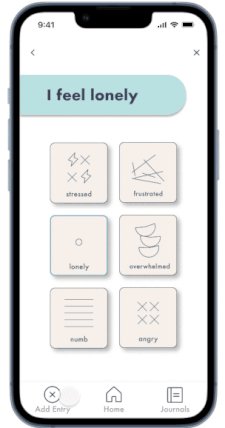
The user chooses voice journaling but has the option to choose other forms of input if the user's environment is not suitable for voice recording.


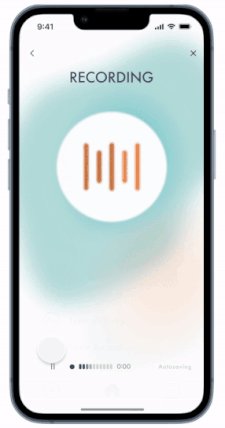
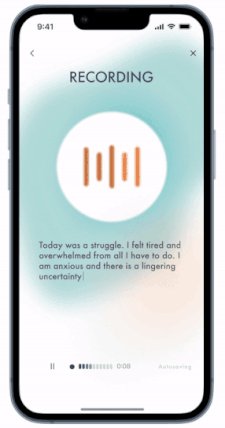
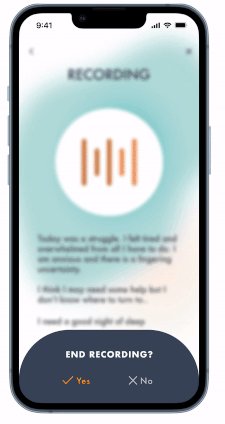
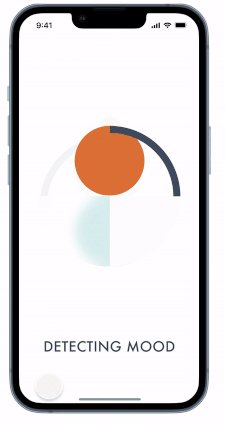
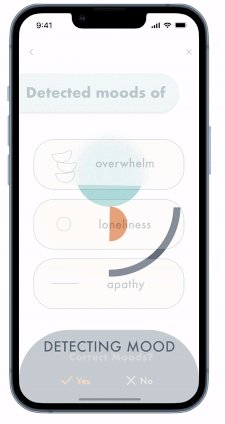
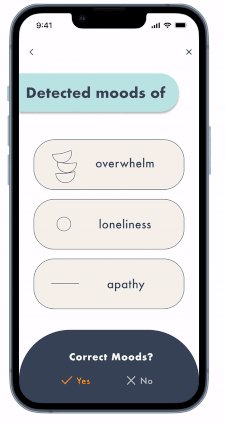
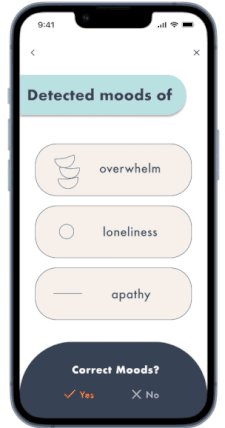
User records their voice journal entry and fine. transcribes in real-time. The entry is then processed via keywording technology and detects the tone from the user's input.
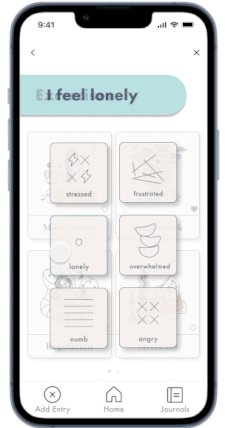
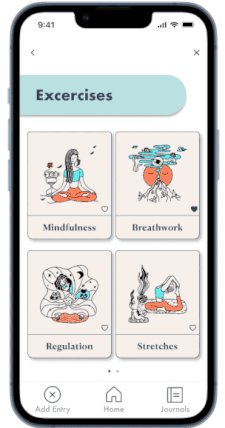
Once the user confirms the detected moods as correct, fine. will suggest mental health exercises for a user to practice for emotional regulation

Explorative Research
DISCOVERY
In the past year, I have lost a relative that was very dear to me. Feeling deep grief was a foreign and confusing emotion yet I was unable to find the words to express myself, which lead to feeling isolated in my grief. My journey implored me to explore this further and inspired me to deep dive into this pervasive yet complex space.
If we cannot understand the emotion,
How can we support those who are struggling?
SECONDARY RESEARCH
I had a number of questions moving into this research space: How many people take the time to acknowledge and grieve their loss? What does society teach us about loss?
Through my research, I have learned that society equates grieving with death, but loss encompasses more than death. Grieving can also manifest from non-death losses (NDL) such as: moving, personal injury, sickness, financial loss, infertility, and a plethora of other examples.
People with a healthy support network, internally and externally, are likely to lead more fulfilled and meaningful lives.
How might we develop a digital space for grievers in order to support them in navigating the complexities surrounding loss?
Primary Research
Armed with these pressing questions, I conducted 4 interviews with 4 interviewees to gain insight into their experience surrounding this problem space. My target demographic was millennials between ages 30-40 as this group is more likely to use digital wellness products and have life experience including non-death losses.
A series of qualitative questions were asked to compile data regarding their behaviours, pain points and goals. After gathering the information, further data analysis through affinity mapping was conducted and I concluded several insights with the following one is the most compelling.
KEY INSIGHTS + THEMES
Users feel isolated in their grieving process due to a lack of resources available to learn about their loss, thus prolonging their mourning

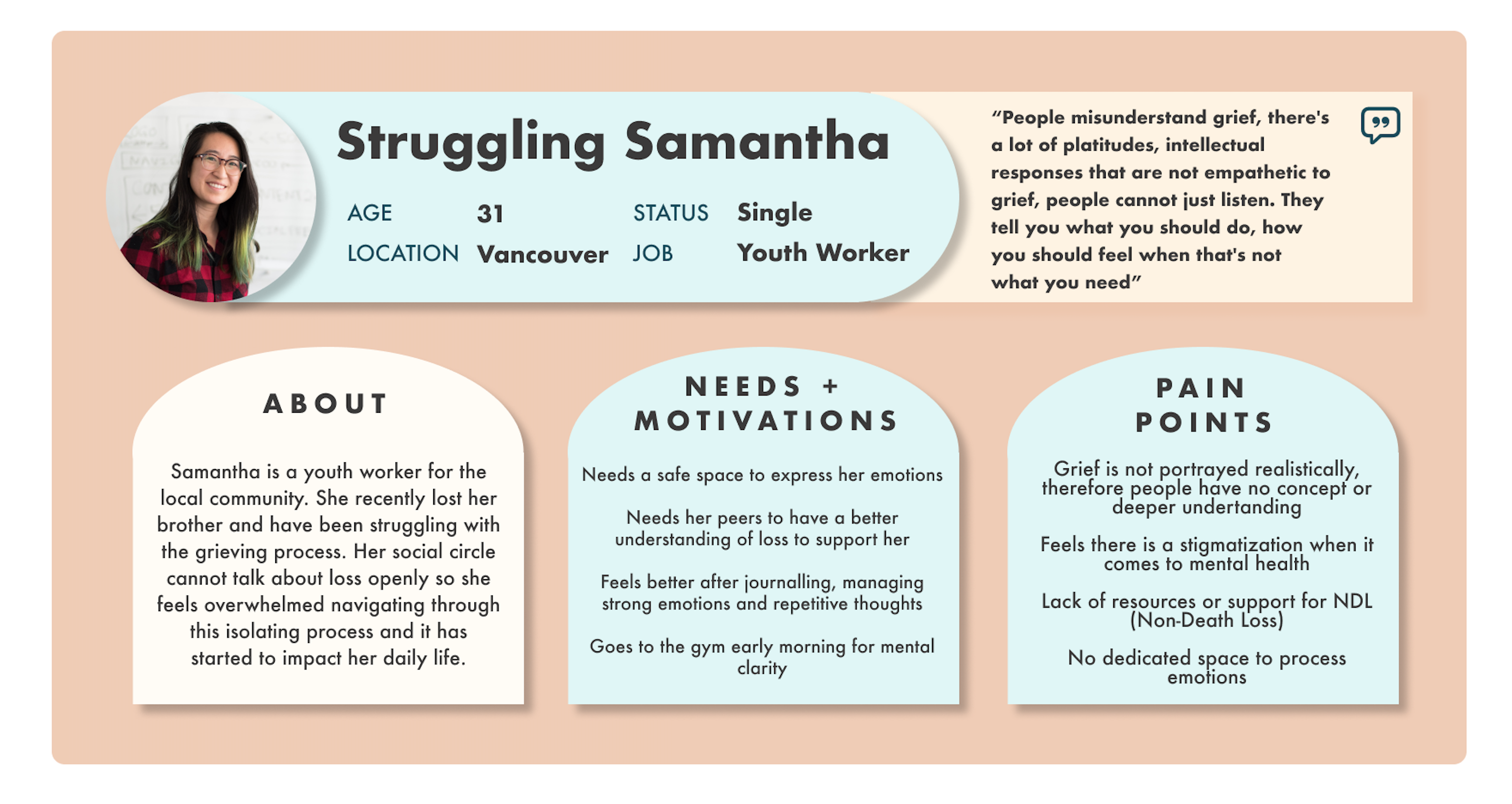
PERSONA
The information I collected from my affinity mapping allowed me to craft a persona encompassing my user needs, motivations and pain points.

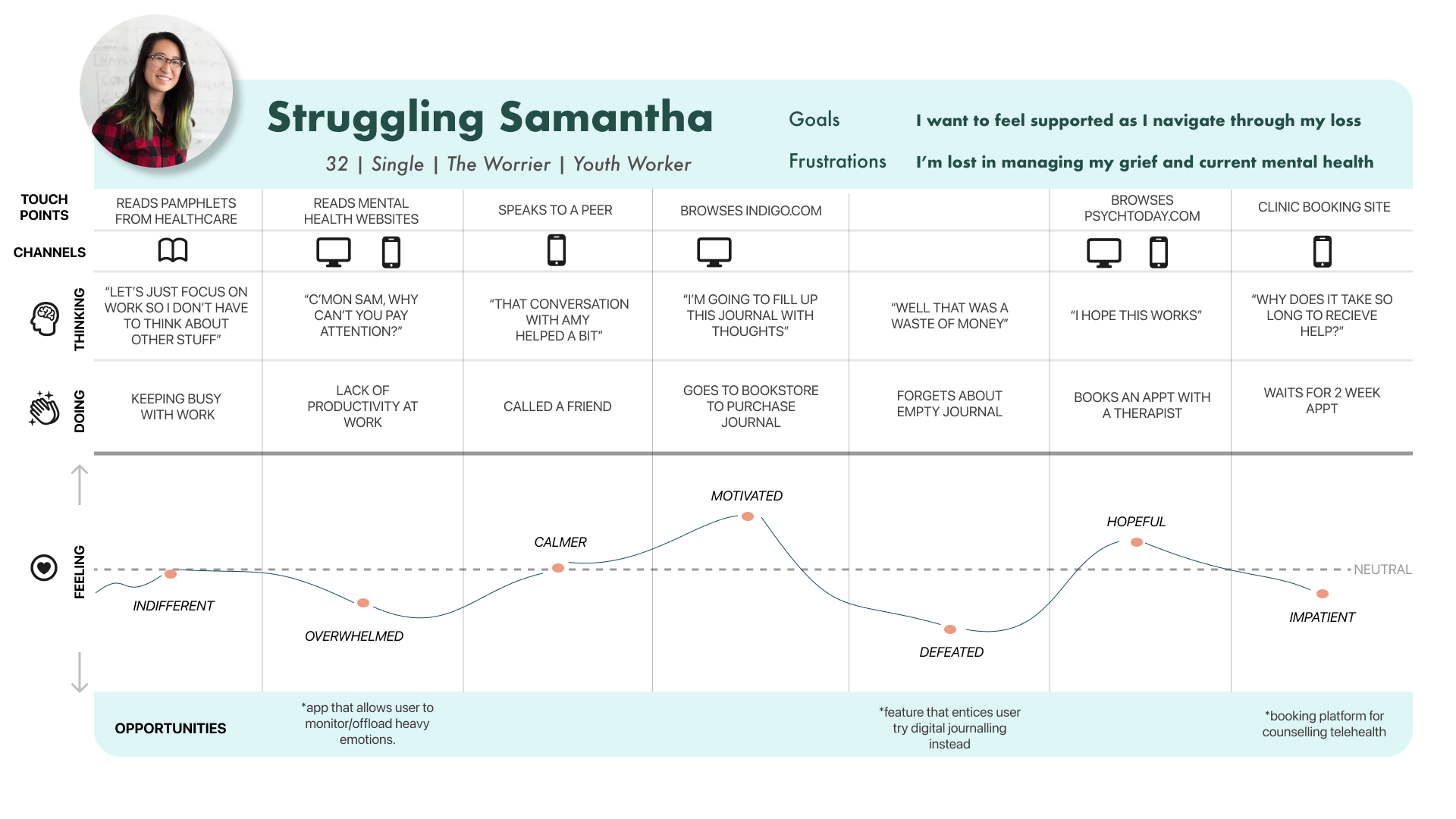
EXPERIENCE MAP
Once I had my person, I was able to design an experience map detailing my user’s journey in the current state of navigating grief, giving me a concise idea of what my user is thinking, feeling and doing.

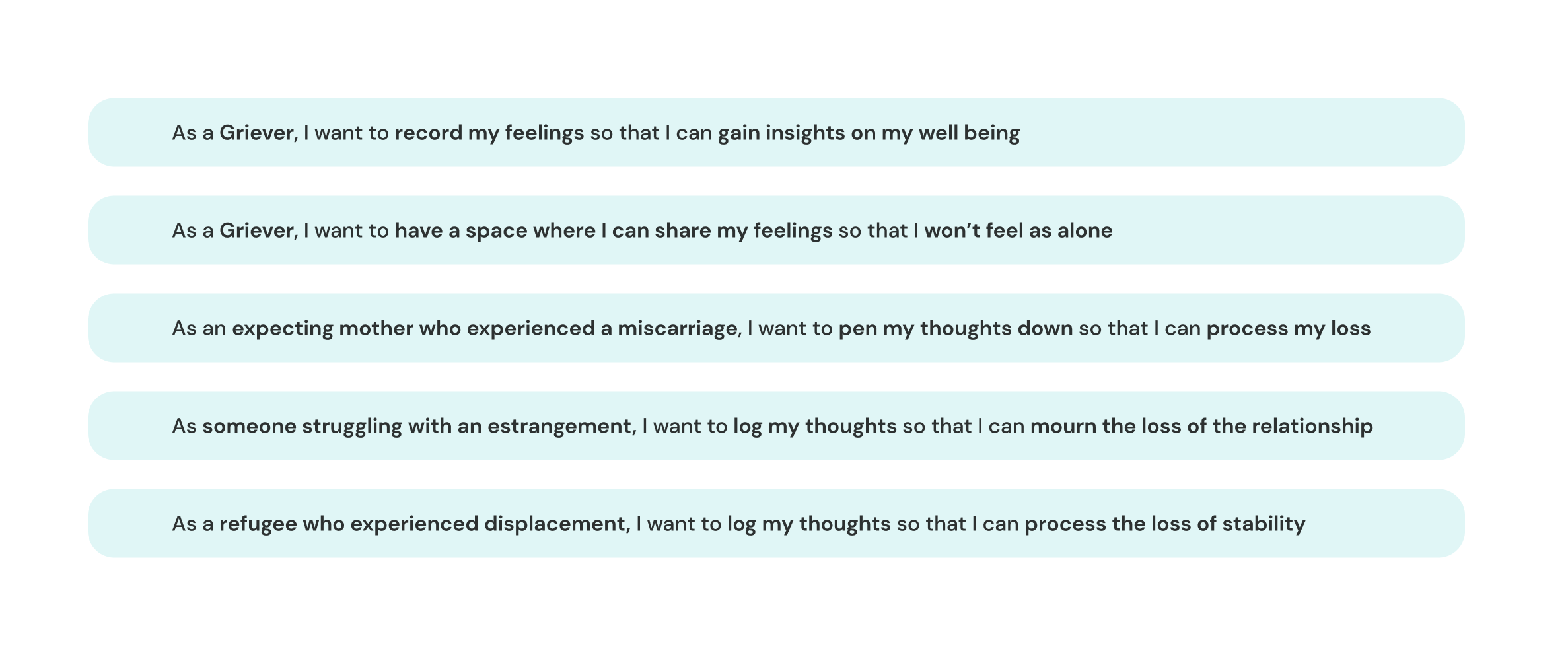
USER STORIES
Now that I have both my persona and experience map, I can determine opportunity points where a digital product can be designed for my user. Coming up with user stories paints me a more thorough picture of users that may benefit from my design intervention.

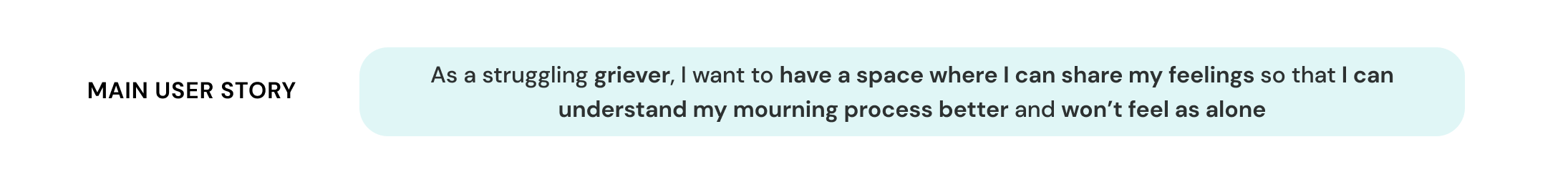
MAIN USER STORY + EPIC
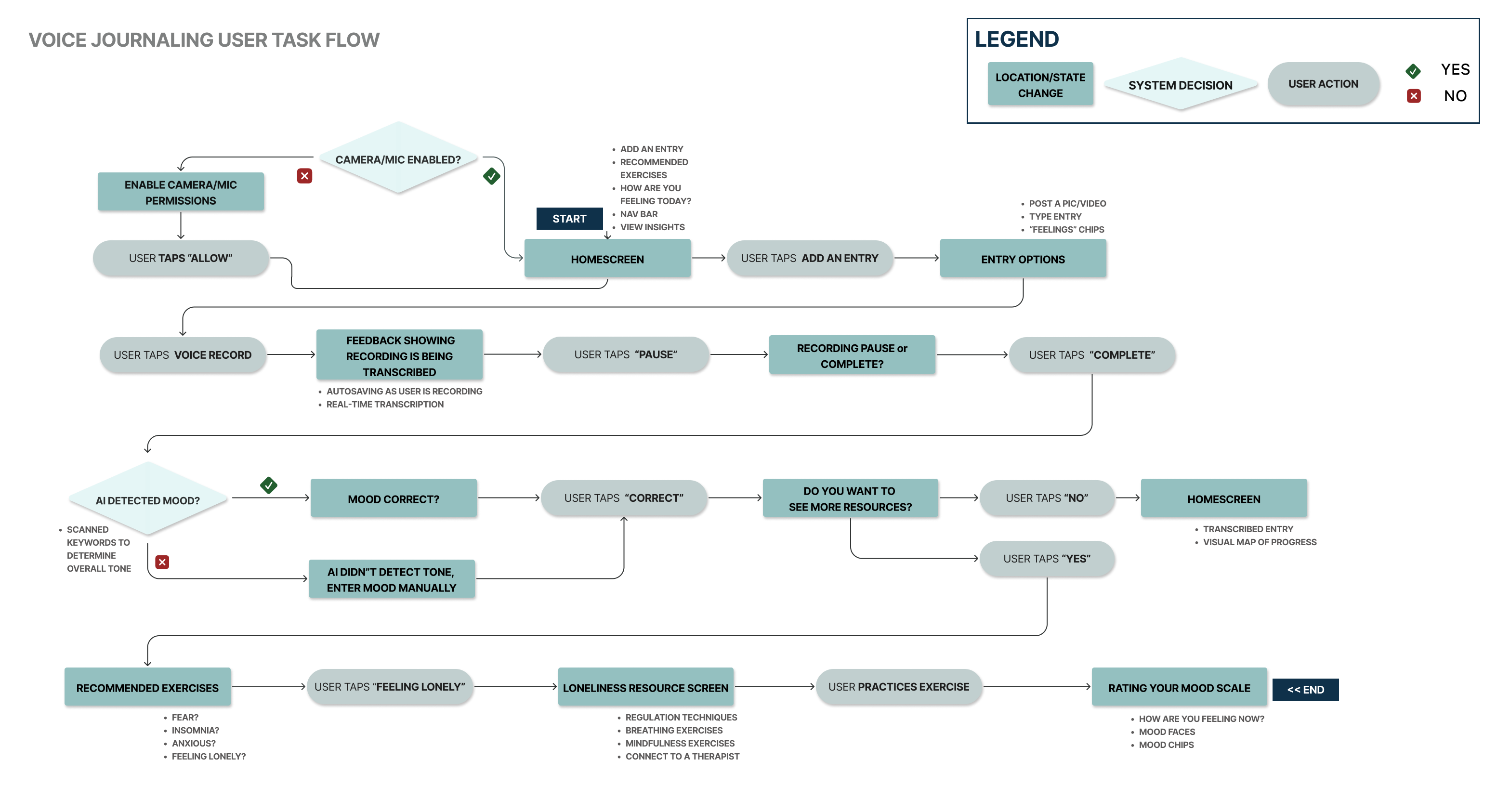
With my main user story in mind, I designed a task flow that focuses on my user exploring a Voice Journalling application, as a companion intervention to mental well-being.
The user input would be transcribed, and an overall tone would be detected and connecting the user with available resources and a space for user to visualize their mood progression.


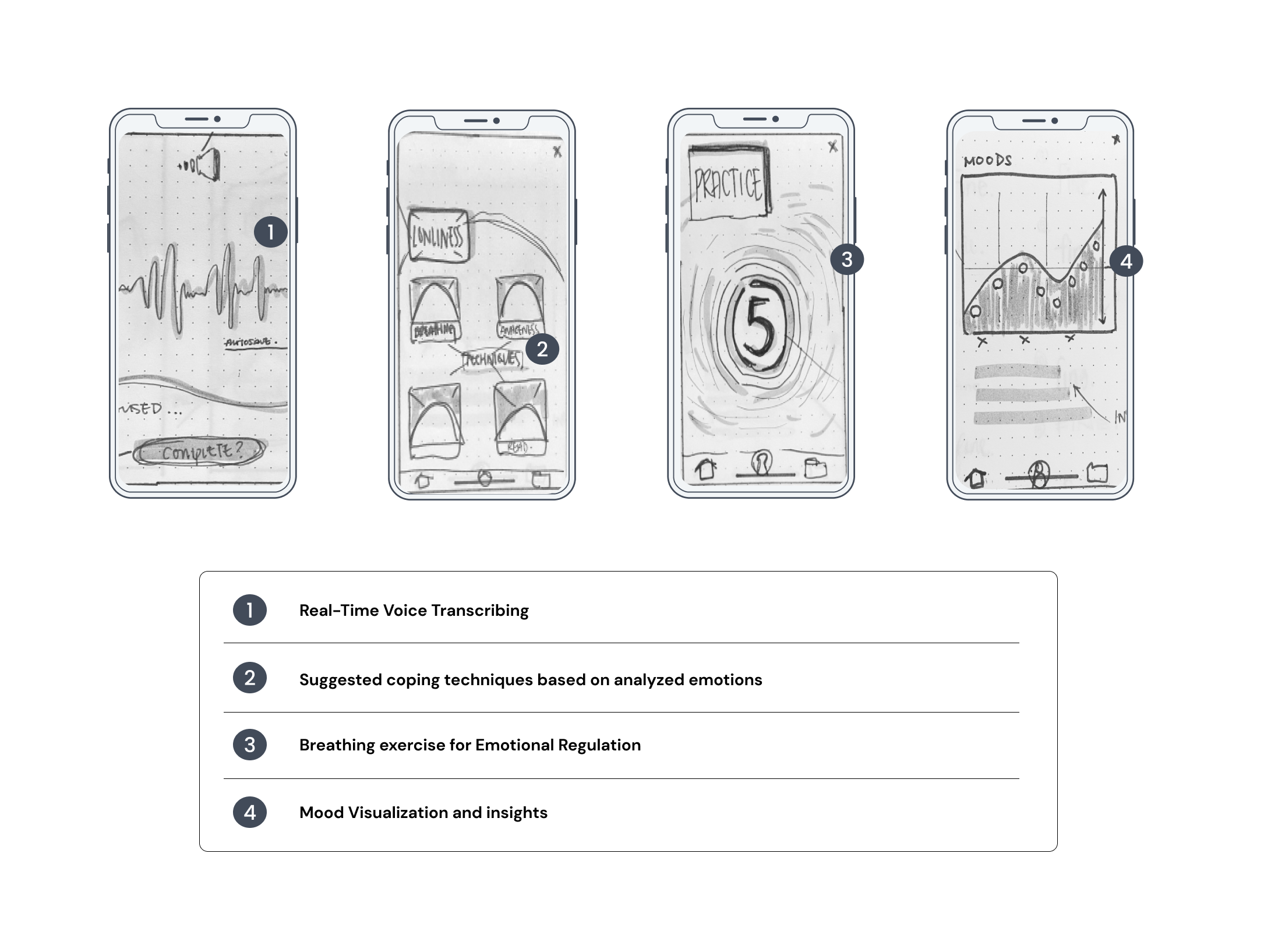
SKETCHES
With a task flow diagram on hand, I explored User Interface flows that inspired me and I sketched out elements that I can incorporate into my design. Some of the UI that inspired my sketches include having a clear interface with a clear task for the user, uncluttered with simple colour and direction.

LO-FI PROTOTYPE
From my solution sketches, I was able to translate my drawings and inspire me to create a basic wireframe delineating the journaling and searching for resources process. I wanted to create a simple task flow as to not overwhelm a user with limited capacity.

User Testing
INITIAL TESTING ROUND
As part of the Capstone design process, I plan to conduct usability tests with roughly 30 users in order to obtain practical, real-time feedback that can be incorporated to improve the design, to gain a well-rounded data set to determine current pain points and future improvements, thus providing a more optimal user experience.
Users were invited to observe how intuitive the product was, the ease of understanding the task and how confident were they completing the tasks.
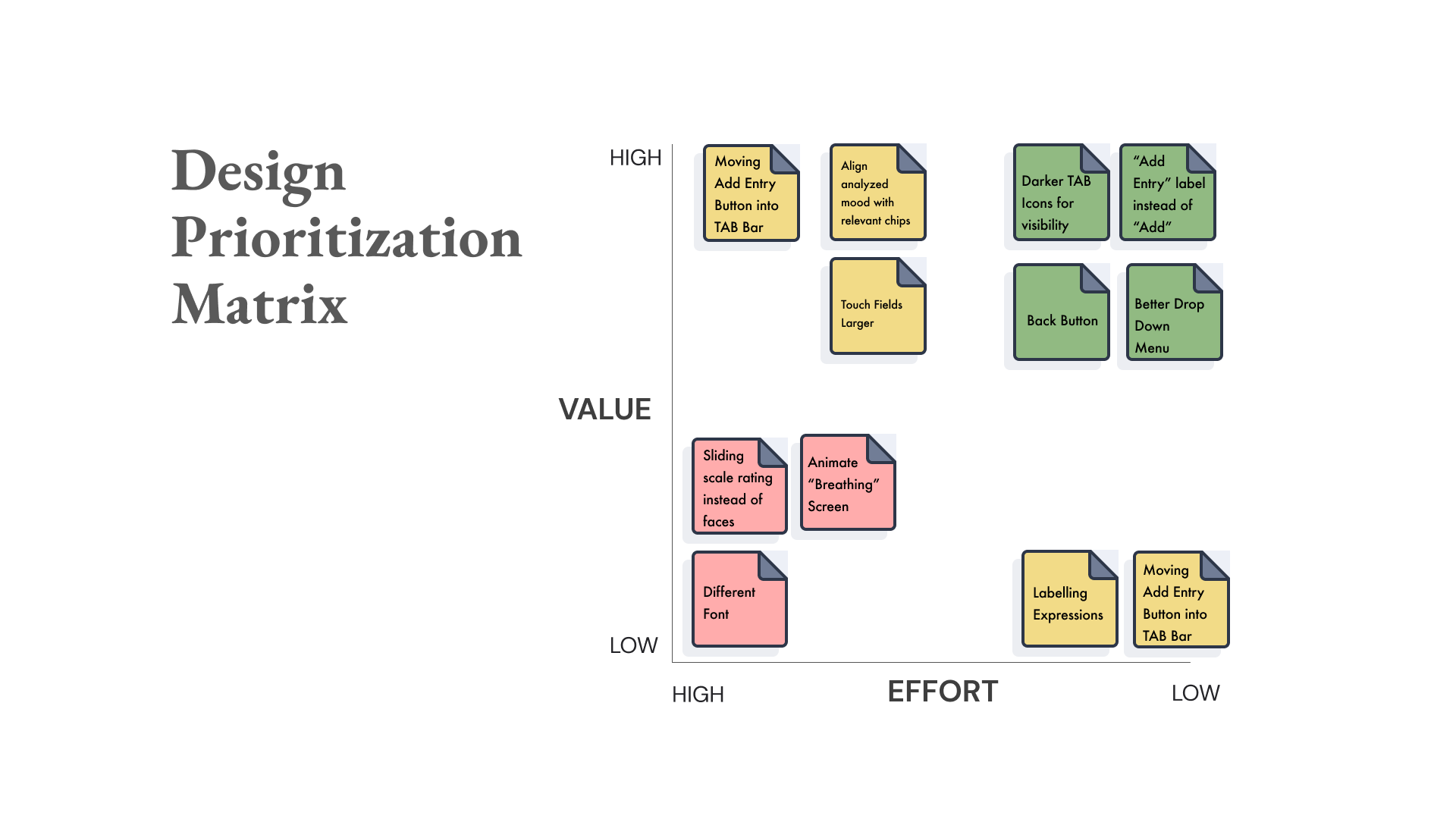
DESIGN PRIORITIZATION
After 2 rounds of testing, I gathered feedback and determined charted the data via a matrix to determine what design changes will garner the maximum value for the user and least amount of effort on the design front.

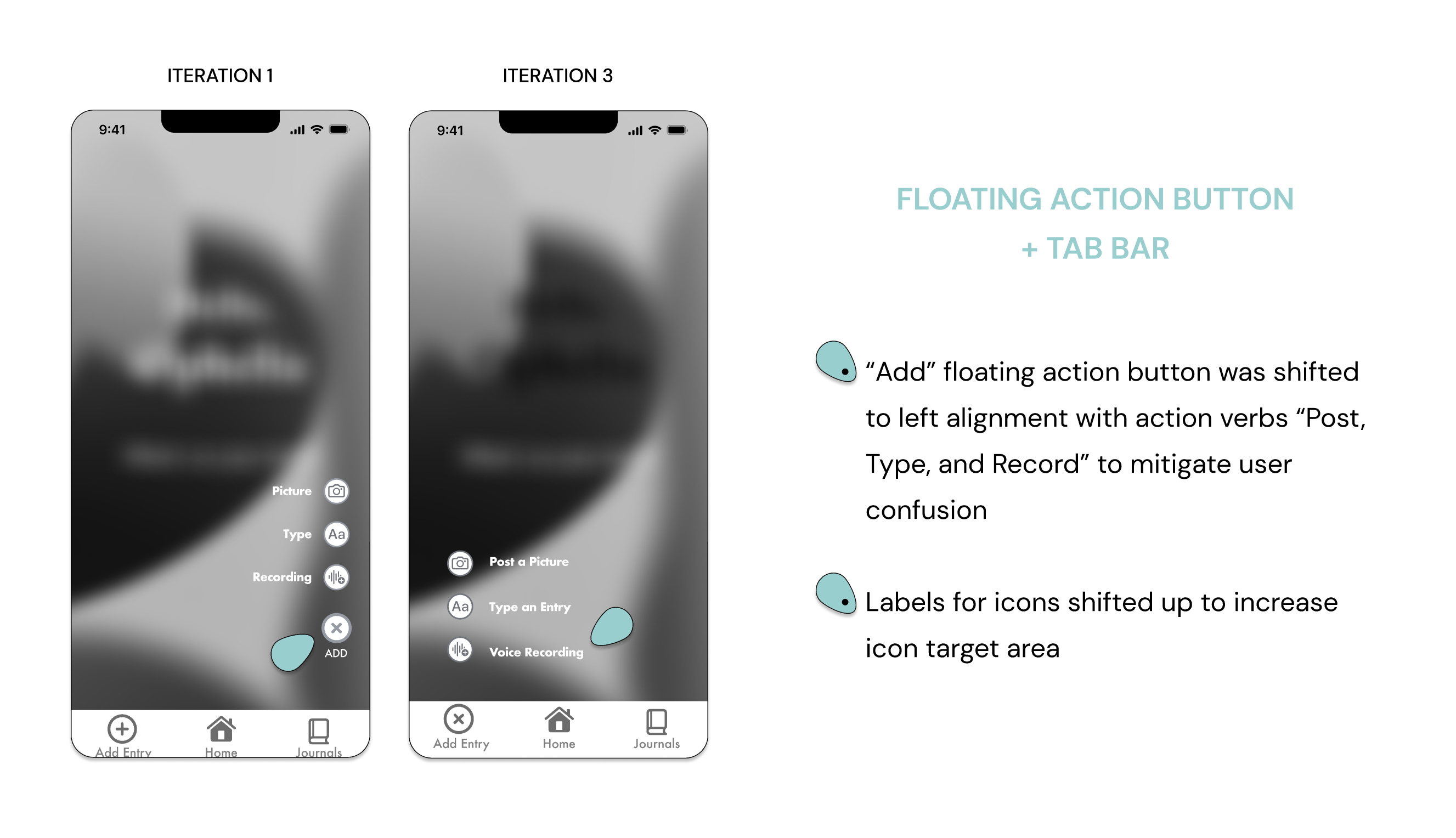
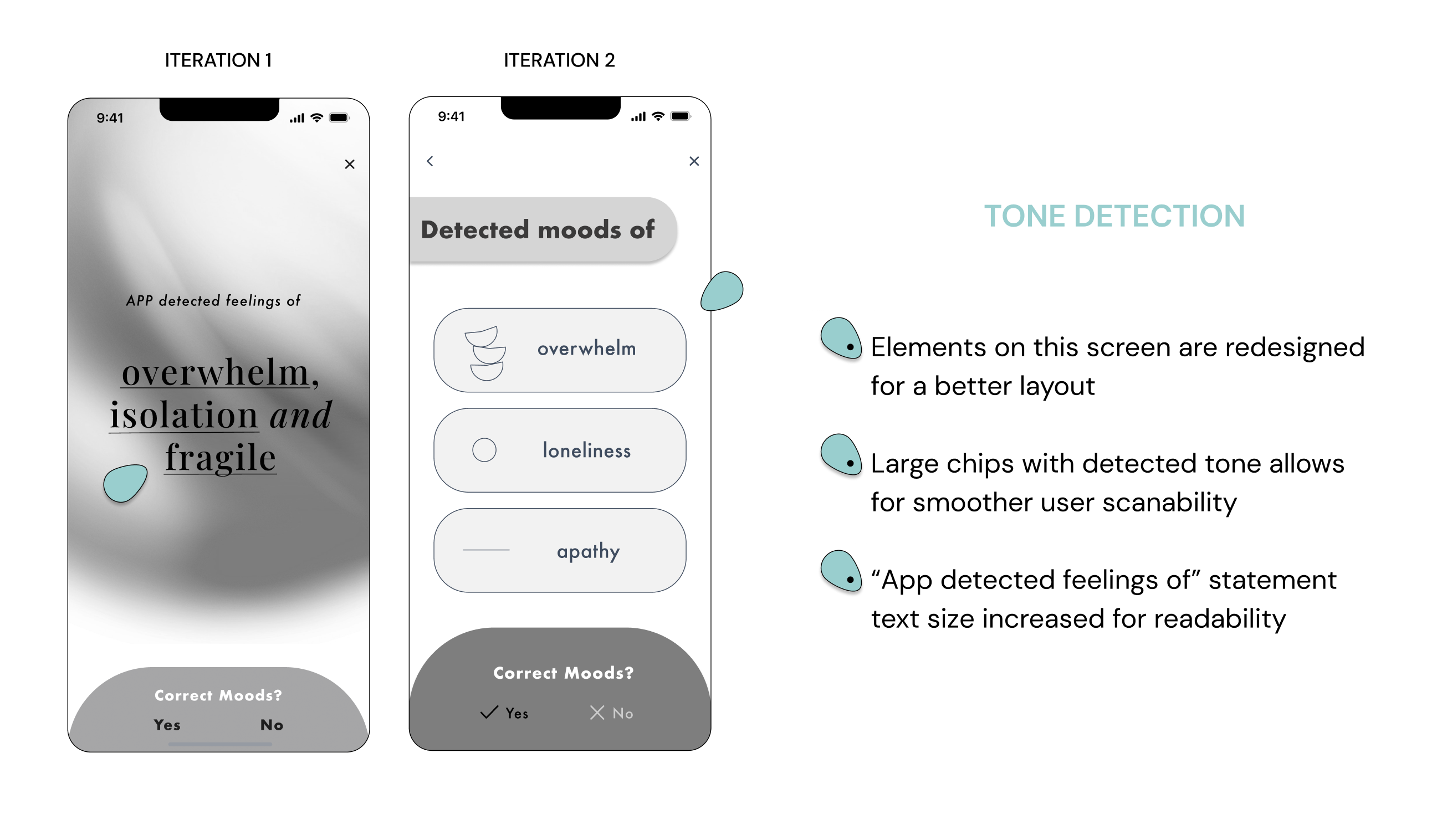
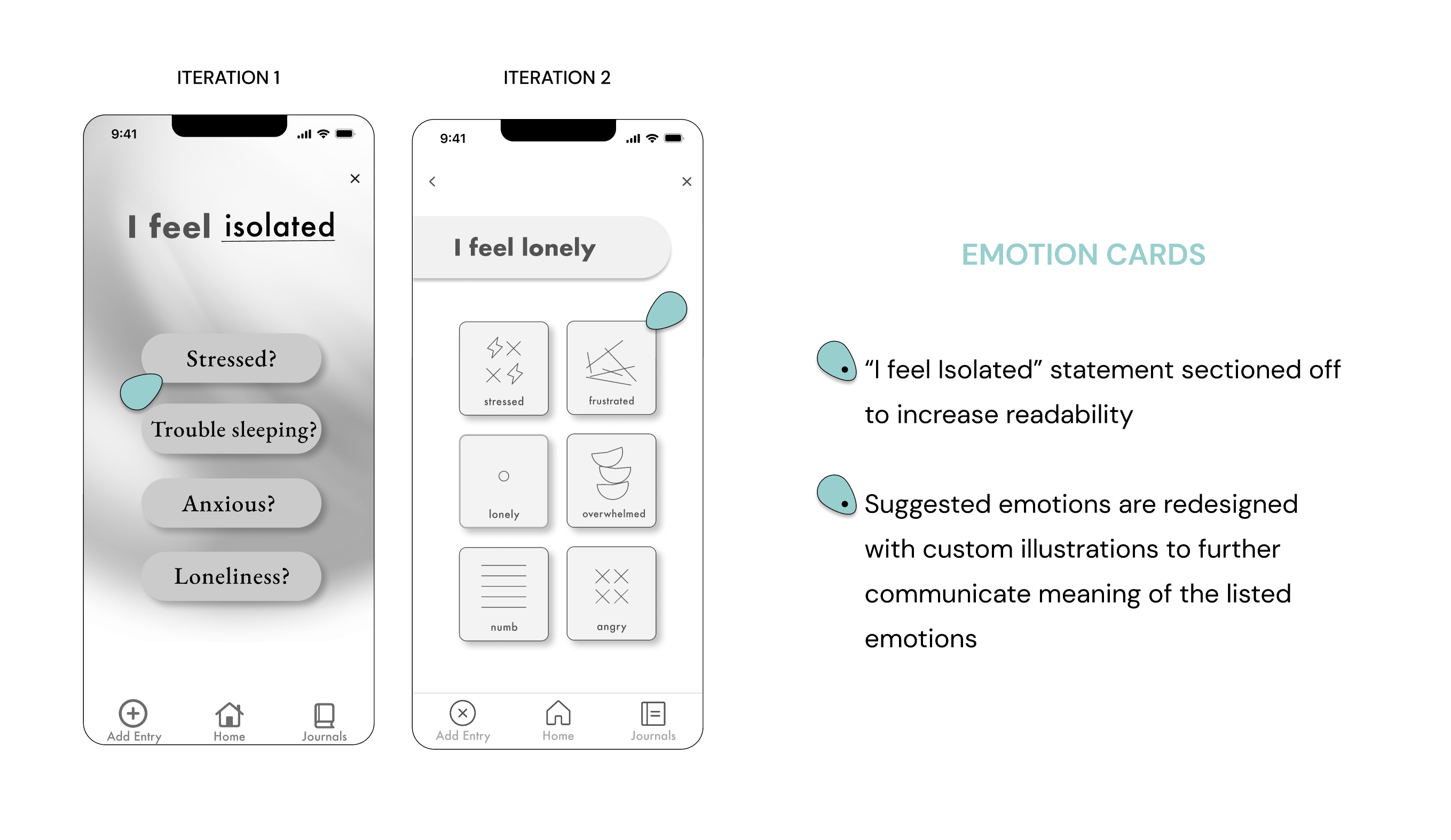
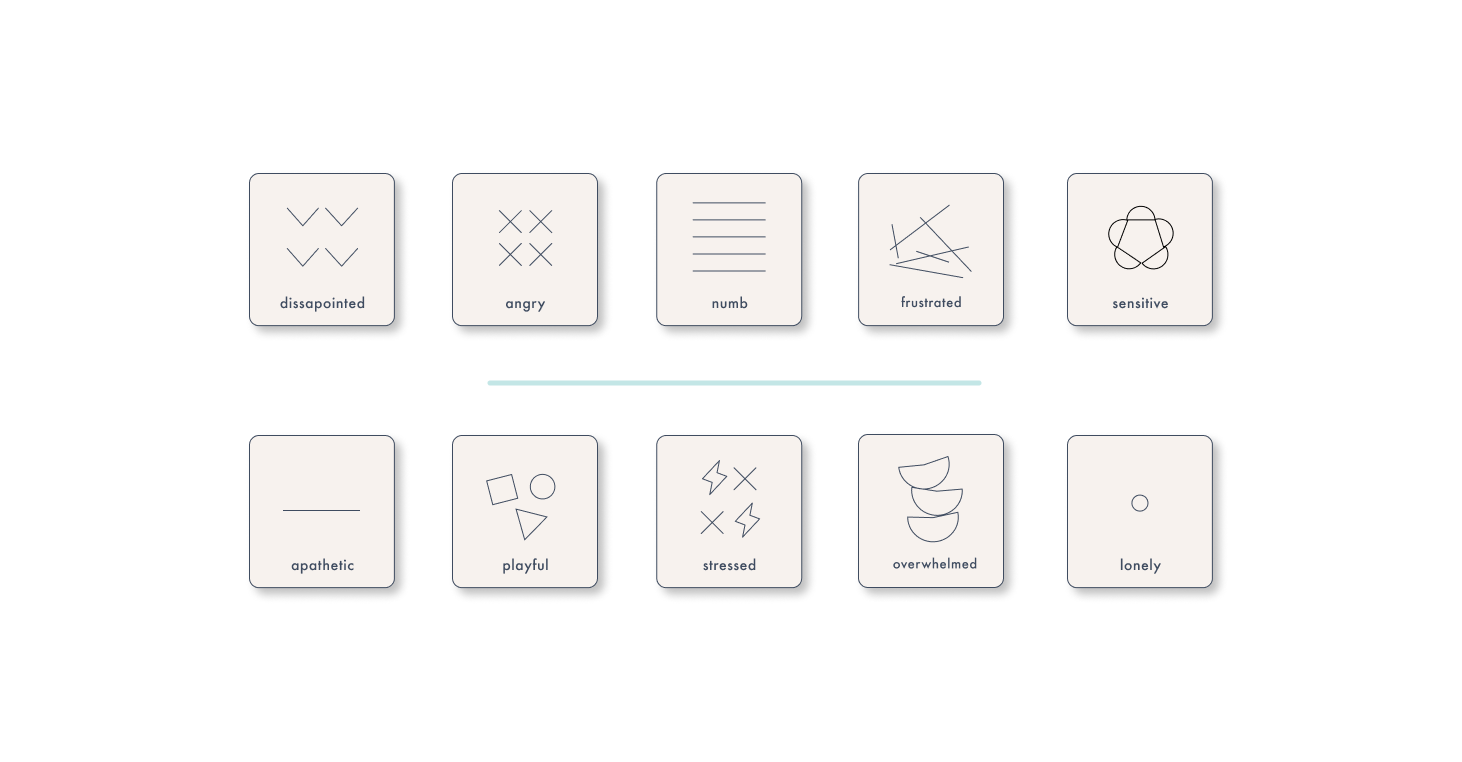
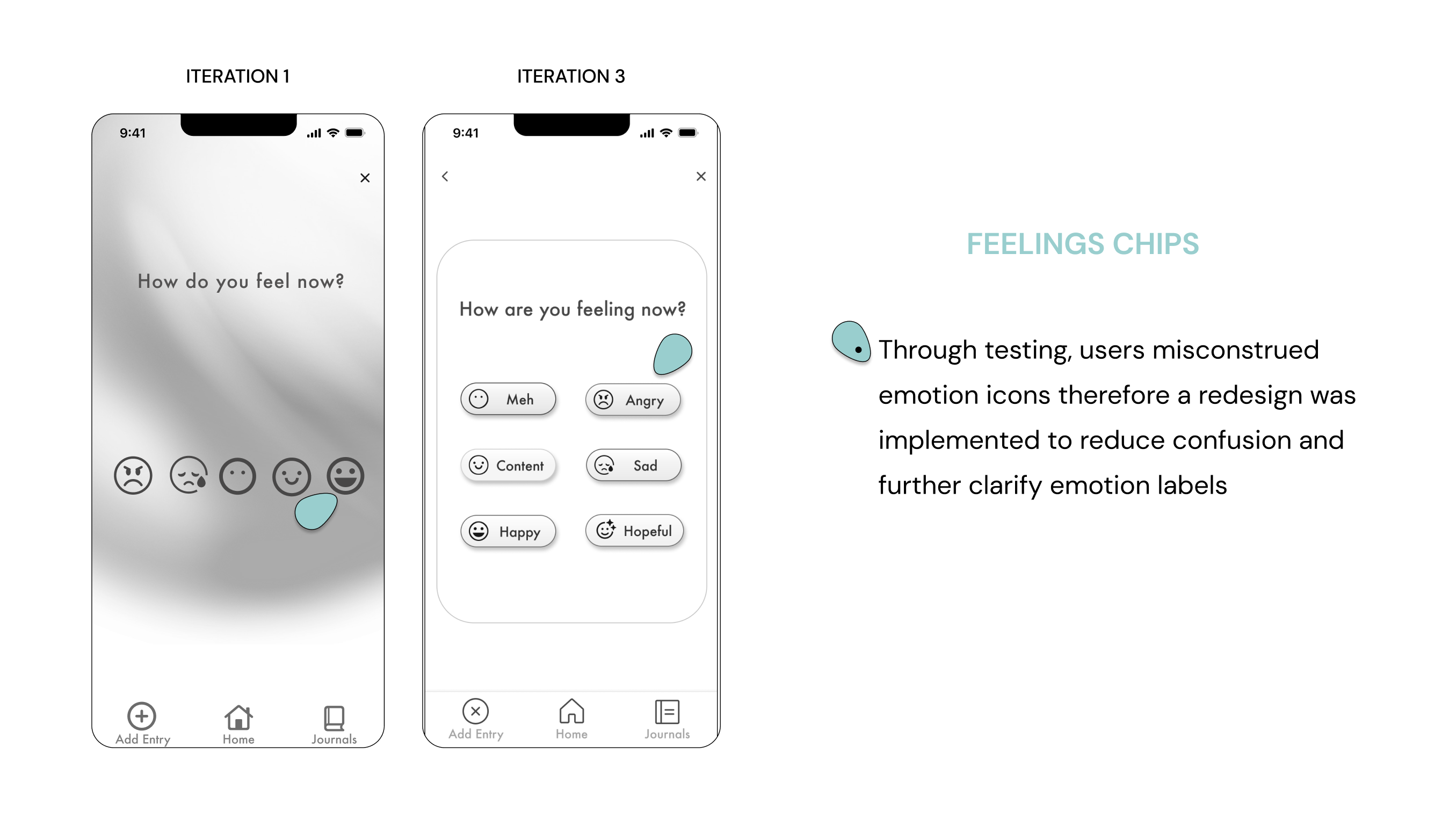
ITERATIONS
The feedback received from user testing allowed a more informed design iteration process, filling in usability gaps we overlooked while designing the initial prototype
Revisions were made and a second round of user testing commenced. The following is a brief summary of the most impactful design changes implemented.





A second round of user testing was conducted after revisions were made based on round 1 feedback.
Results reported 100% success rate amongst the tasks given, allowing us to close existing gaps in usability. The application was well recieved by users
KEY LEARNINGS
I learned to understand my user on a fundamental basis: a griever will not have the expendable mental energy to read through large amounts of text, they simply want a space to express thoughts.
This knowledge has inspired me to design an intervention encompassing the least amount of steps for the user to navigate through to reduce mental load.
Another learning was understanding users may not have a definitive mood they can rate immediately, and by only providing definitive emotion states, some users may feel uncomfortable rating their mood. With this understanding, incorporating a sliding scale feature provides a spectrum of fluid options allows the flexibility users may appreciate when rating moods.
Brand Identity + Ideation
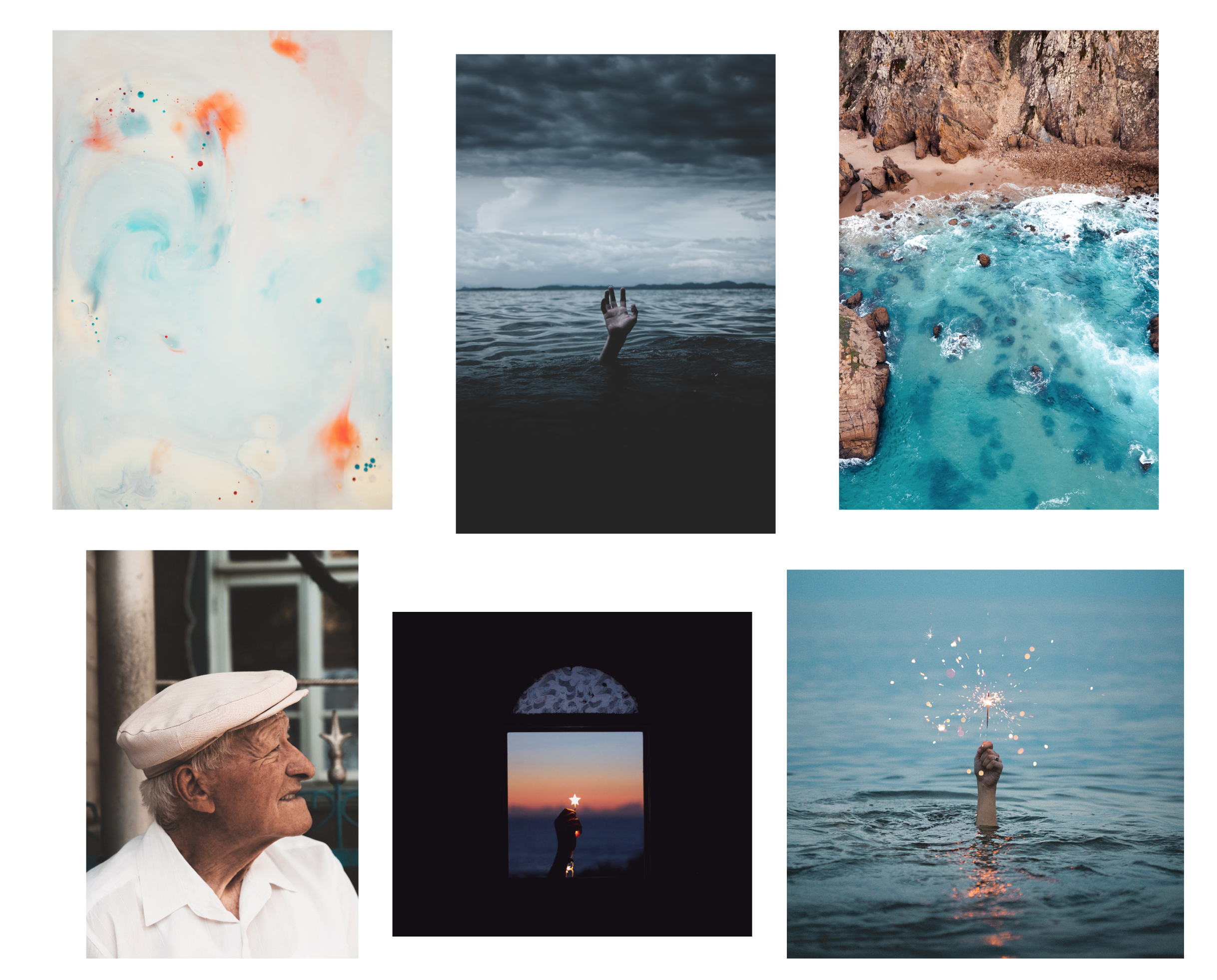
Following my prototype, I now faced the task of creating a brand identity. My vision was to provide a comforting enviroment for grievers to feel supported in. I wanted the brand to convey a sense of hope and acceptance, in addition to an empathetic tone.
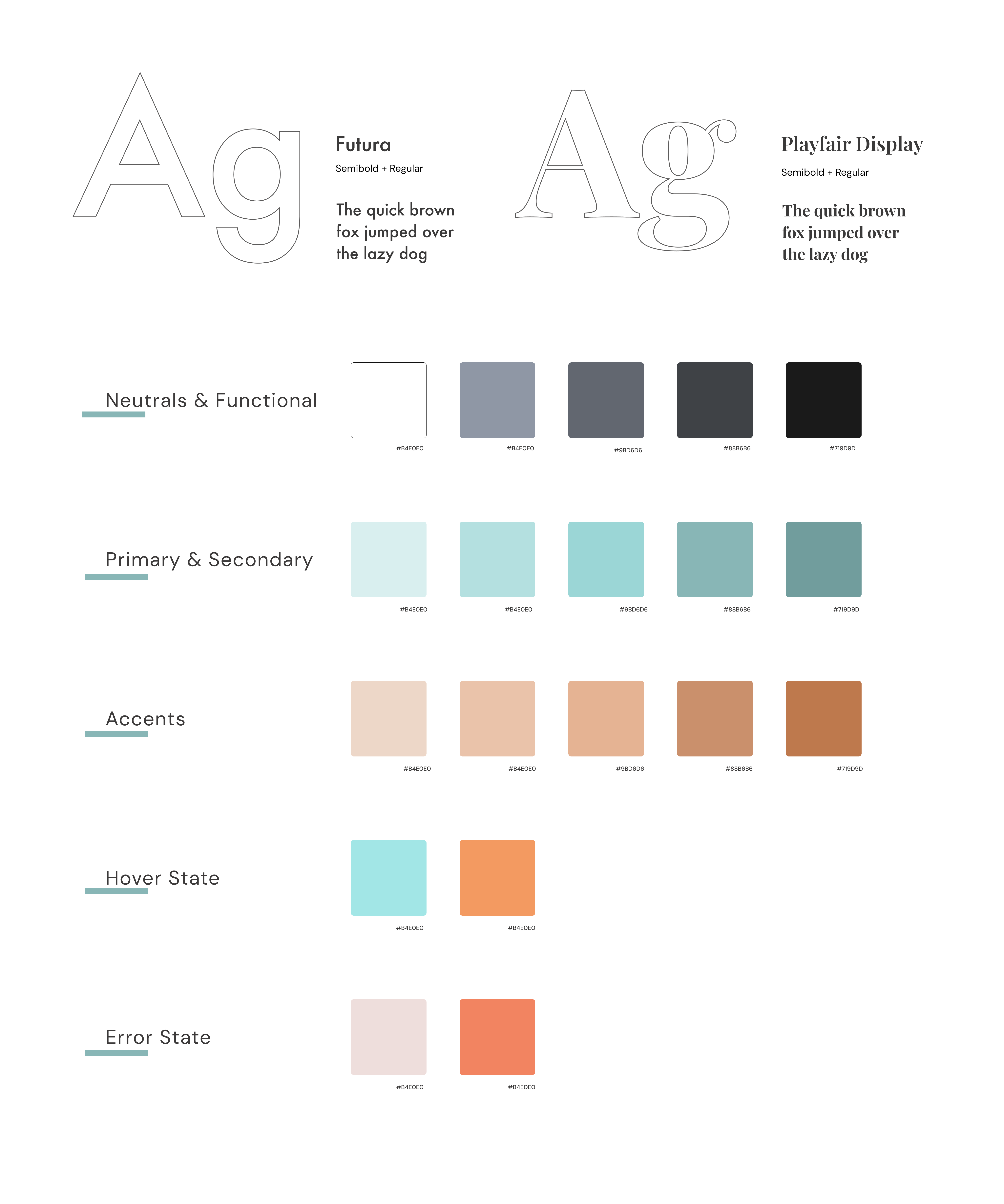
With these brand adjectives in mind, I pulled inspiration images that reflected on the overall tone and identity. I developed further with a colour palette, compiled typography elements and created a design system for consistency.
After many iterations of colour combinations that reflected the idenity I envisioned, I chose complementary tones and hues that evoked a sense of hope and fluidity, a metaphor for our emotions.
Colours were also tested to ensure they met the WCAG 2.1 AA guidelines for accessibility.
MOODBOARD


Wordmark Exploration
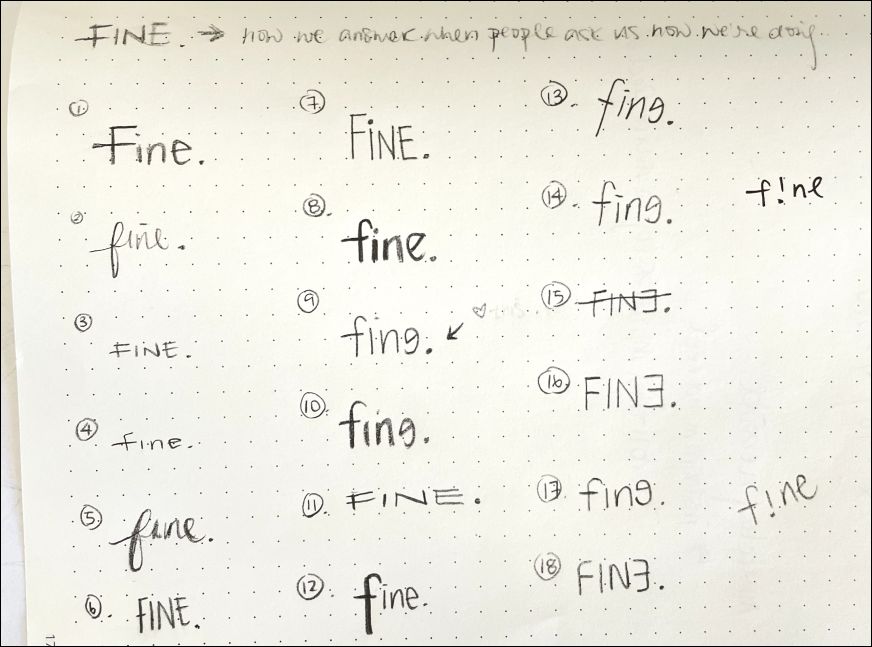
BRAINSTORMING & ITERATIONS
"fine" immediately came to mind due to the pedestrian answer we all give when others ask us how are we doing.
The tilted "e" provides a sense of whimsy and visual metaphor signifying things are not "fine".
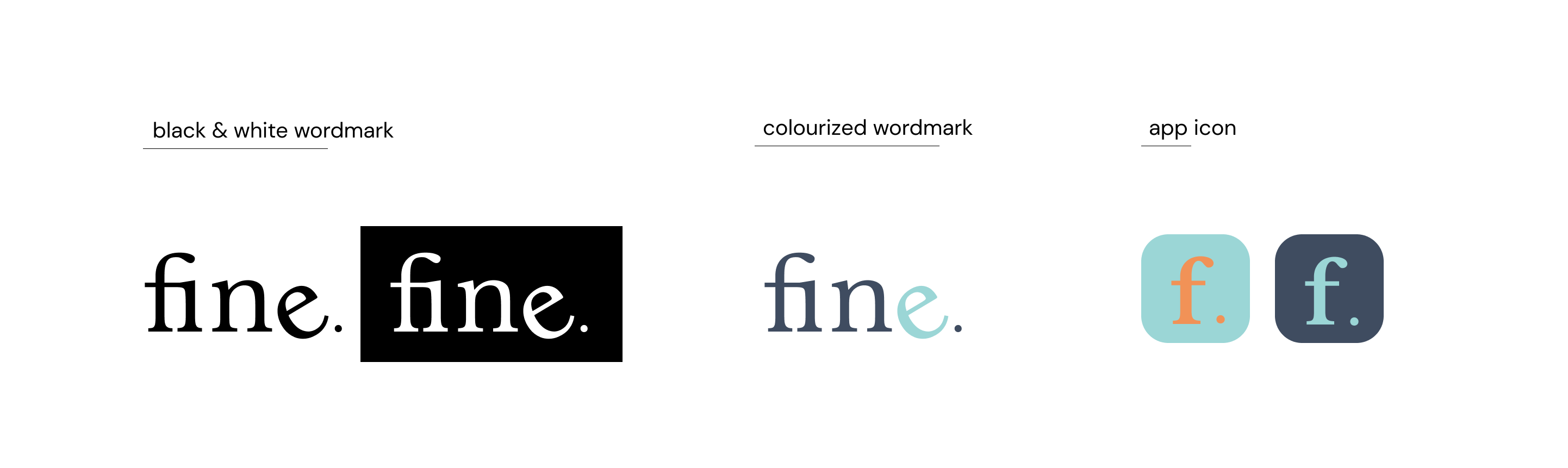
After a number of font stylings and colour combinations, I committed to the following design.


Hi Fidelity Prototype
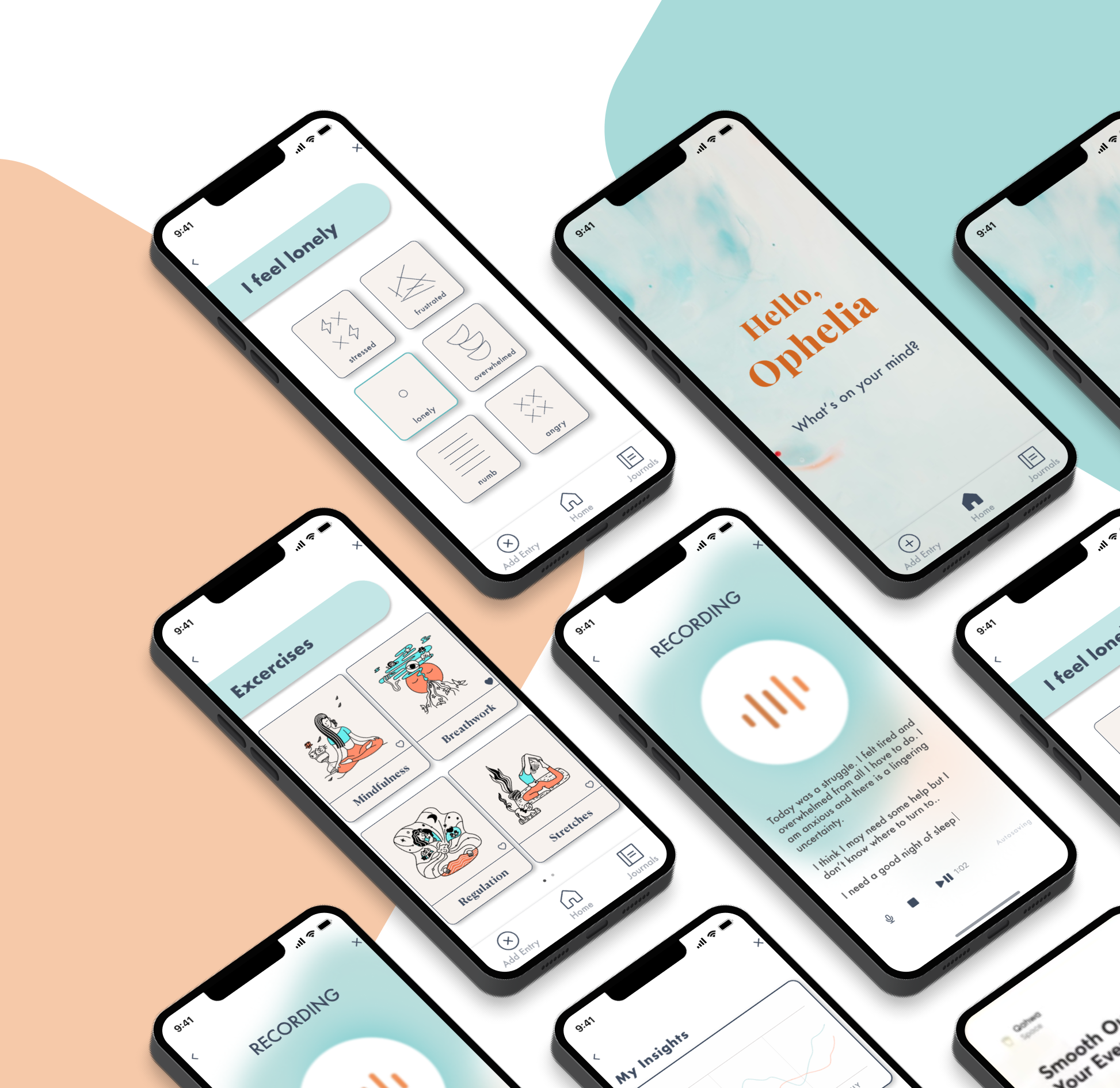
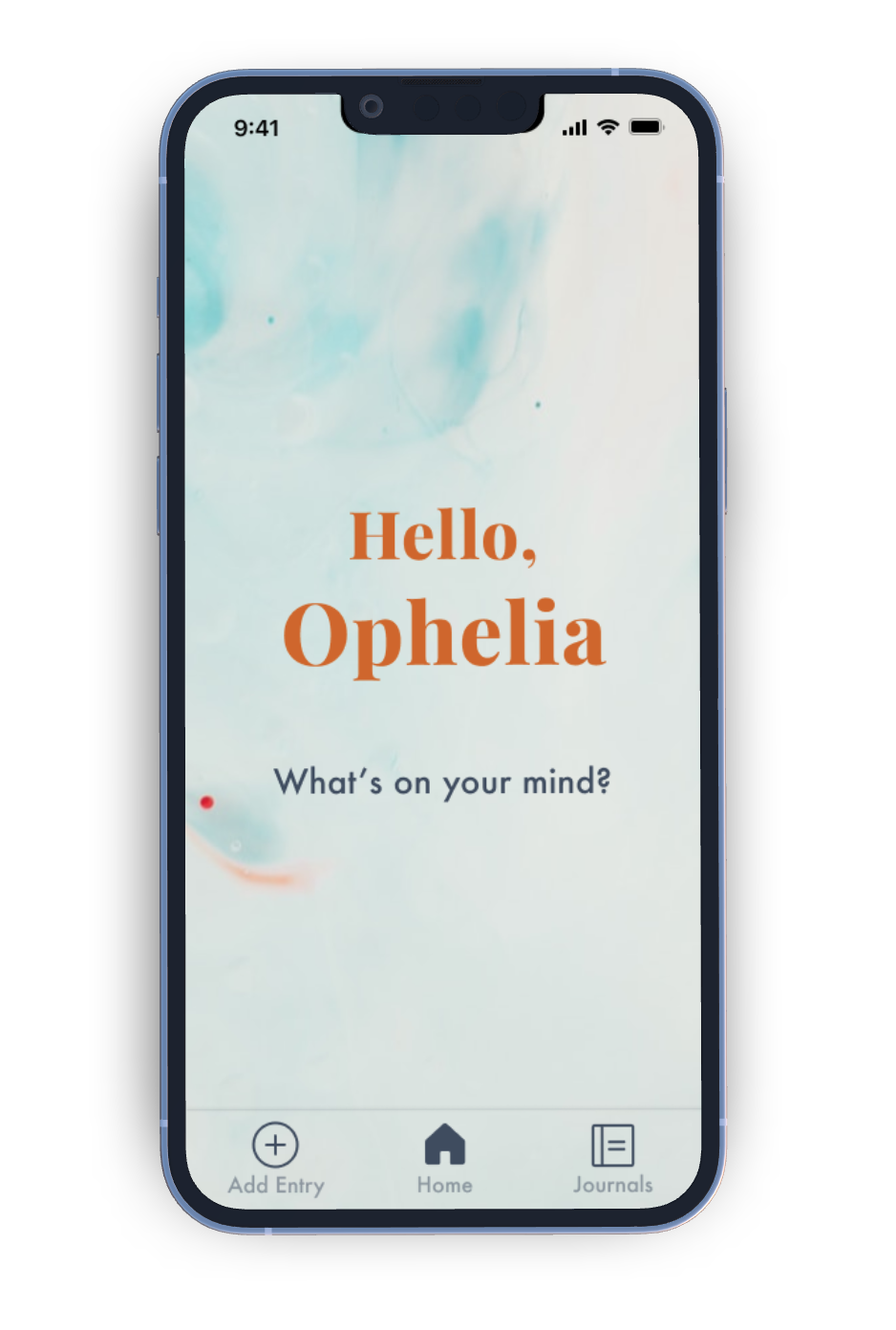
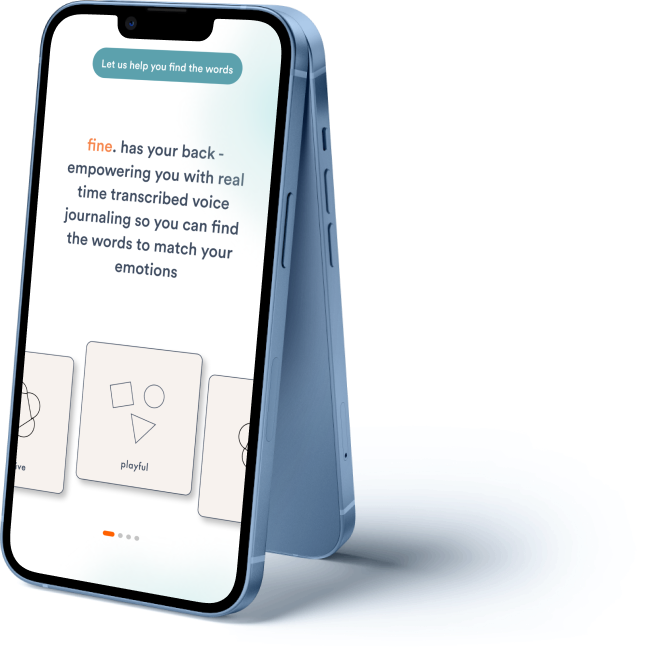
Through what seemed like endless iterations and copious revised design decisions, focusing on usability as the main target, I am proud to present my final hi-fidelity prototype
fine. helps you find your words when it feels like there are none that can express how you feel.
Brand Expansion: Marketing Website
Now with a product in hand, I need to know how will I market this product so more users can benefit from this application. A strong value proposition was developed through a responsive marketing website with a mobile version. These copies communicated features that can benefit the user in their everyday mental well-being.


MULTI-PLATFORM: watchOS
In this part of my journey, I was challenged to take my design further and design for additional platforms. I chose the Apple watch due to its intuitive and accessibility characteristics. I envision my user being the busy person who needs to process their thoughts on the go due to time constraints amongst other lifestyle barriers.

Next Steps
My next step would be exploring opportunities in health tech for my design intervention. With the current state of the world, mental health should be a priority for all of us. My design provides value in today's fast-paced time-constrained world that does not allow the space for introspection and reflection, based on the aforementioned traits, I believe my product fits aptly in the wellness space.
Key Learnings
Through this design challenge, I have acquired many anecdotes and learnings.
My top 2 takeaways from this journey are:
TRUSTING THE PROCESS
Learning is difficult, period. Through many sleepless nights, I encountered numerous self-doubt spirals but time and time again, I woke up the next day facing the challenge with tenacity. Despite many cautions against choosing a high-level portfolio builder, I challenged myself and my determination paid off by acquiring new skills that will benefit me in my design career.
DONE IS BETTER THAN PERFECT
Not only is perfection subjective, perfection and procrastination are two sides of the same coin. I've learned attaching myself to perfection is an uphill battle that doesn't serve me, approaching my designs with a growth mindset will benefit me further than striving for perfect ever will.
Recent Projects